Component Overview¶
The easy to use smallest experience elements, charts, inputs, formula, multimedia, file, etc.
Component Structure¶
You can describe a component with:
Component Description¶
Each component has a description explaining the way component can be used.
Component Configurations¶
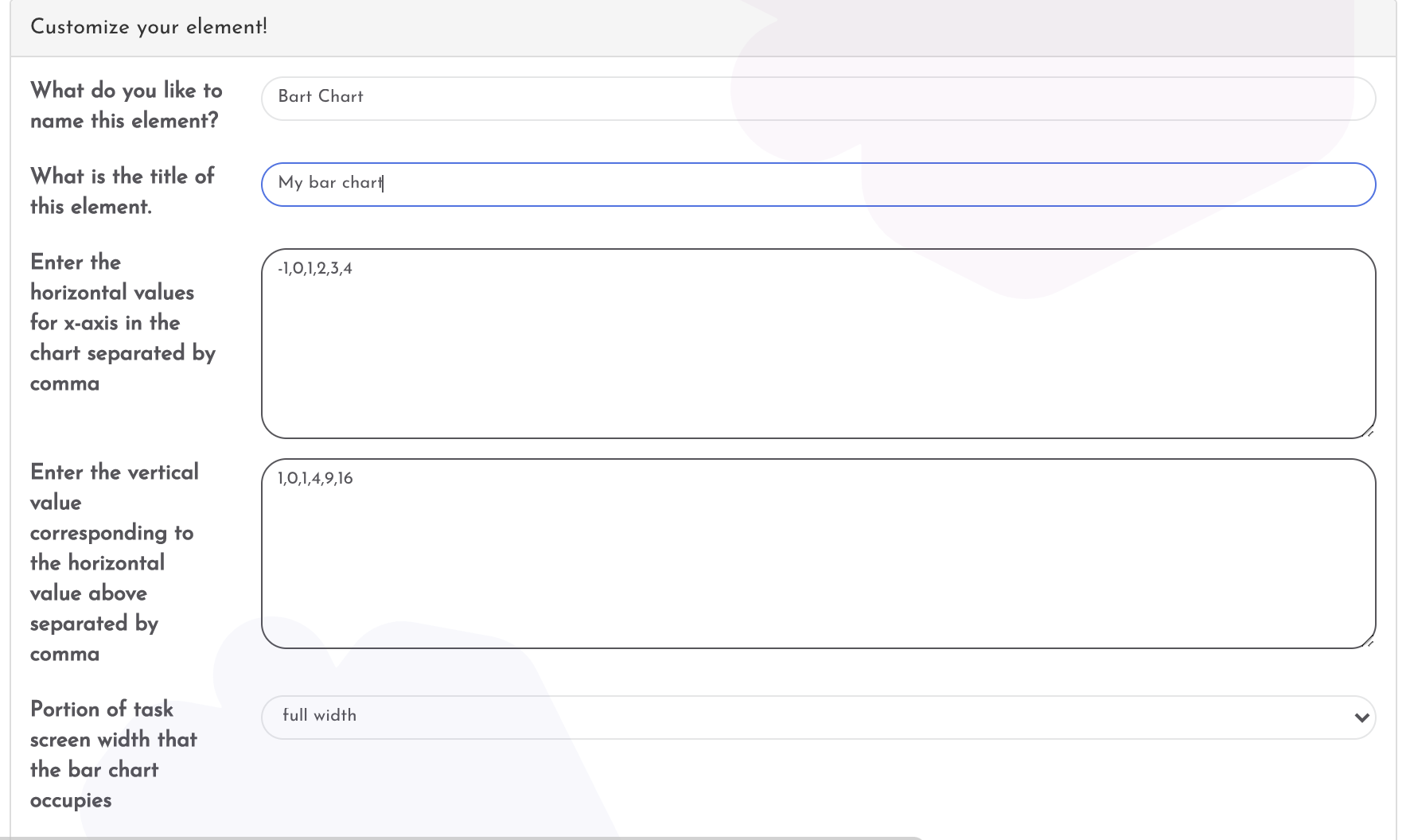
Components are customized based on values provided in this section.
| config | config description |
|---|---|
| config #1 | config #1 description |
| config #2 | config #2 description |

Component View¶

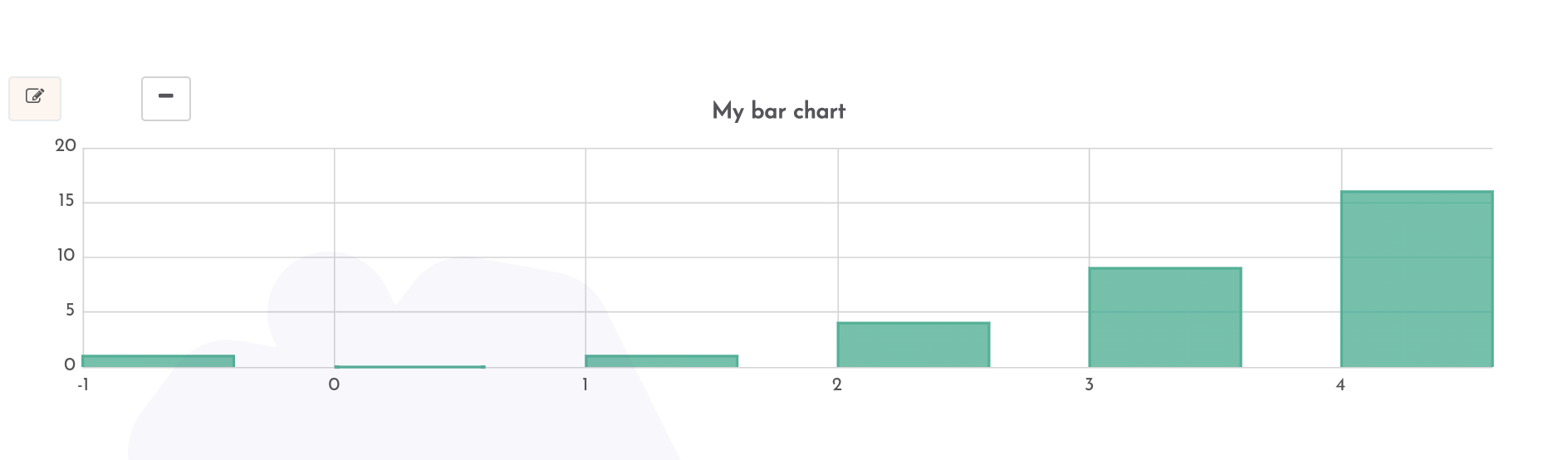
The component view is something the participant see based on configuration values.
Component Demo¶
The component demo is showcasing the component with sample configuration.
Component Result View¶
The component result view the way experience's output is shown. For example if the output is a image link result view can be an image or a link.
Component Types¶
Basics¶
Basics are smallest interface to create a pre-defied interaction with the audience.
Inputs¶
These components contain at least one input field asking for user data in them.
Viewers¶
These components contain no input field asking for user data. They are showing data in specific format.
Batch Components¶
These components contain at least one datasource like CSV file. The component use the datasource to fetch right data to show.
Advanced Components¶
These components are more complex components that can be part of more than one of previous groups.
Container Component¶
These components are holding other components in them in specific format. For example using 10 input and viewer components in different tabs on a tab container component.
Specialties Component¶
These components are custom made complex components for specific purposes without adding more components.
Using components¶
You can setup and use components in two ways:
Standalone¶
You can copy and setup each component and create an experience.
joined components¶
You can use multiple components together by connecting them using our experience studio.
Build new component¶
If you are a developer you can use your own components inside an experience.
Monetize your component¶
We let you list your component in our components marketplace and get paid everytime they have been used by others.